Getting StartedCreating Your First Animation |
Last updated on 09/21/2010 |
This tutorial will show you how create a simple waving animation; it will teach you the principles of frame-based animation and how to use certain parts of the Stykz program.
Start a New Document
Launch Stykz (if it isn't already open), and from the Welcome Center, click on Default Document. (If the Welcome Center is not open, choose File > New from the menu bar.)
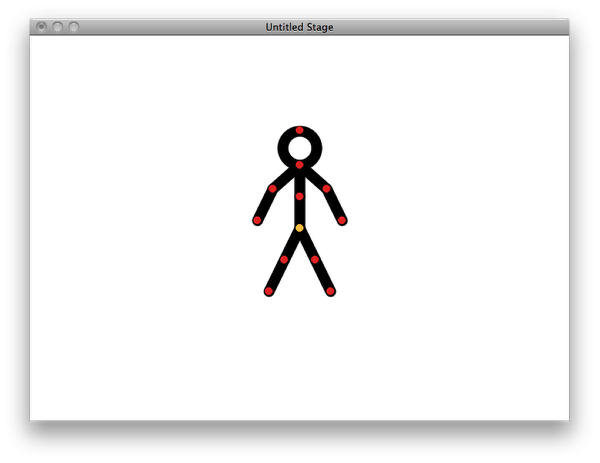
Assuming that the Starting Figure set in the Preferences window (Preferences > General > New Document Settings > Starting Figure) is "Stykz Figure", your document window should look like this:

Make sure the Select tool (the topmost tool in the Tool Palette window) is selected; if not, click on it to select it.

Creating the First Frame
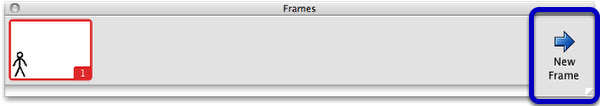
By default, when you start a new document, you automatically get the first frame created for you. You can see this because the first frame in the Frames Palette is selected (bordered in red):

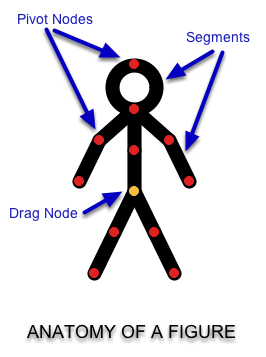
The figure on the Stage (the document window) has red and yellow circles and black lines. The circles are called nodes, and the lines and circles are called segments. The red nodes are used to rotate the attached segment(s) and are called pivot nodes. The yellow one is used to move the figure around the Stage and is called the drag node.

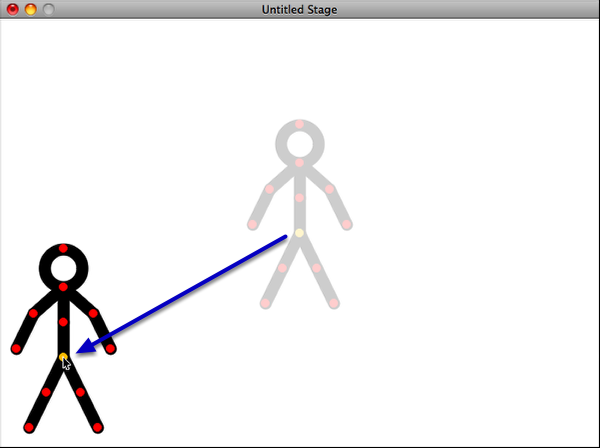
Click on the drag node and drag the figure to the lower-left corner of the Stage:

As soon as you release the mouse button, the thumbnail representation of the Stage for the current frame is automatically updated:

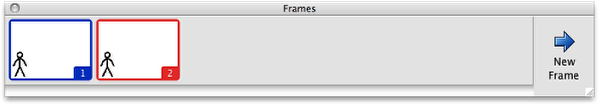
The Stage will not appear to change, but the Frames palette will get another thumbnail entry and the red border will be around Frame 2, indicating that it's the current frame:

If you have the Controller Palette open, you will see the slider at the bottom of it change to say "Frame 2 of 2":

Move the Figure
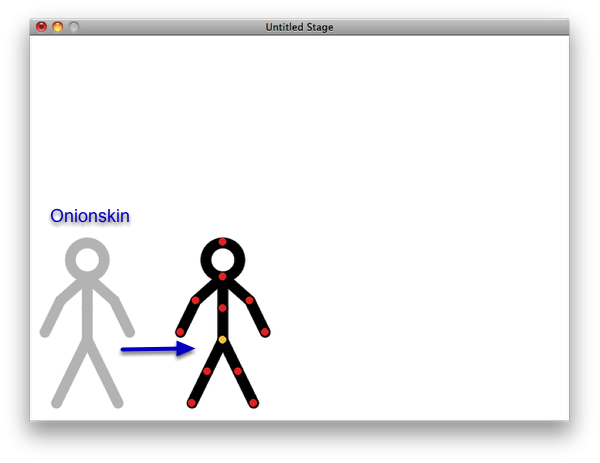
Drag the figure about 1/4 of the way across the stage; as you start dragging, you'll see a gray version of the figure from the previous frame displayed - this is called an onionskin, and it is used for positioning the figure on the current frame relative to the one on the previous frame:

Just like before, when you release the mouse button, the Frames palette thumbnail for the current frame will update:

Create Frames 3 and 4
Create Frames 3 and 4 just like we created Frame 2: click the Next Frame button in the Frames palette, drag the figure another 1/4 of the way across the stage, and then do it one more time. You'll end up with the Stage looking like this:

... and with the Frames Palette looking like this:

Make the Figure Wave
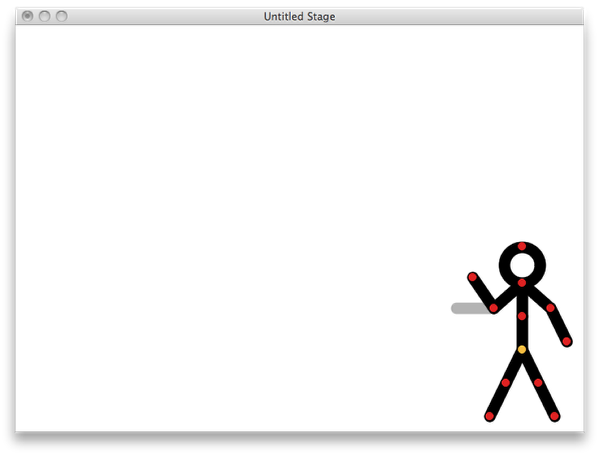
To make the figure wave, you will need to click on the pivot node on the left arm and drag it upwards - this will cause the arm to pivot around the elbow. Release the mouse when it's about where shown in the image below:

Click New Frame, and then move the arm again:

Then do it again several more times, moving the arm back and forth. Your Frames Palette will look something like this:

Playing Your Animation
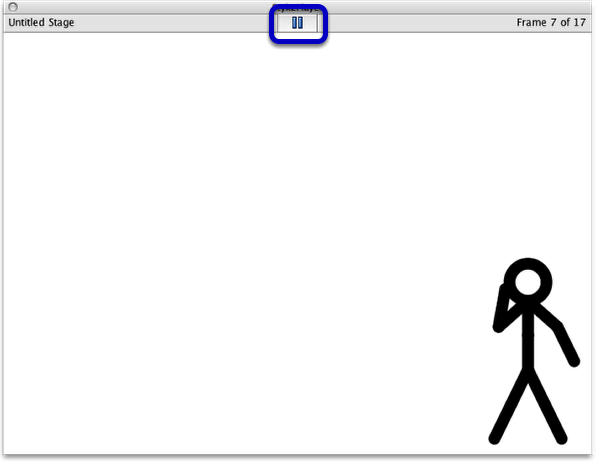
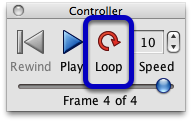
To check your animation, use the Controller Palette, and click on the Play button:

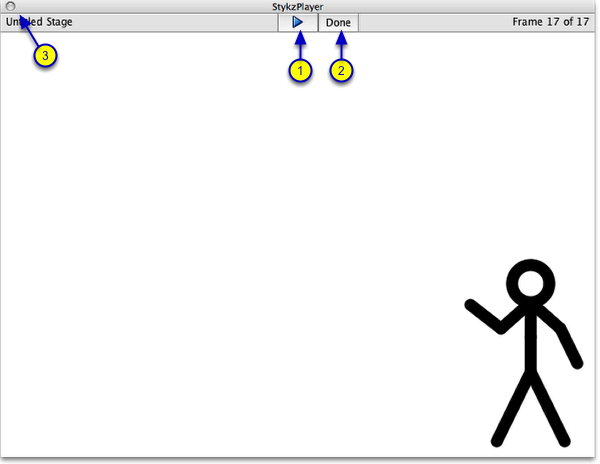
A new window will open (called the "StykzPlayer"), and you'll see your animation play through one time. The figures will not show any of the nodes (since that's only for use during editing). If you want to play it again, click the Play button (1). When you're done previewing the animation, click the Done button (2), or the close box on the StykzPlayer window (3).

If you want to see how it plays in a loop, click on the Loop button in the Controller palette (it will turn red to indicate that it's active), and then click the Play button again.

The animation will loop over and over; to stop it, click on the Pause button; to play the looping animation again, click the Play button; to close the window, click Done or click the close box.